In der heutigen Online-Welt ist die Benutzererfahrung auf einer Website von entscheidender Bedeutung. Eine wichtige Messgröße für die Leistung einer Webseite sind die sogenannten “Core Web Vitals”.

Klingt kompliziert? Keine Sorge!
In diesem Artikel erklären wir das Konzept der Core Web Vitals auf einfache Weise, damit auch diejenigen, die weniger technisch versiert sind, sich ein Bild machen können.
Was sind Core Web Vitals?
Core Web Vitals sind eine Reihe von Kennzahlen, die die Benutzererfahrung Deiner Webseite bewerten. Es handelt sich um eine Initiative von Google, um Webseitenbetreibern dabei zu helfen, ihre Seiten benutzerfreundlicher und performanter zu gestalten.
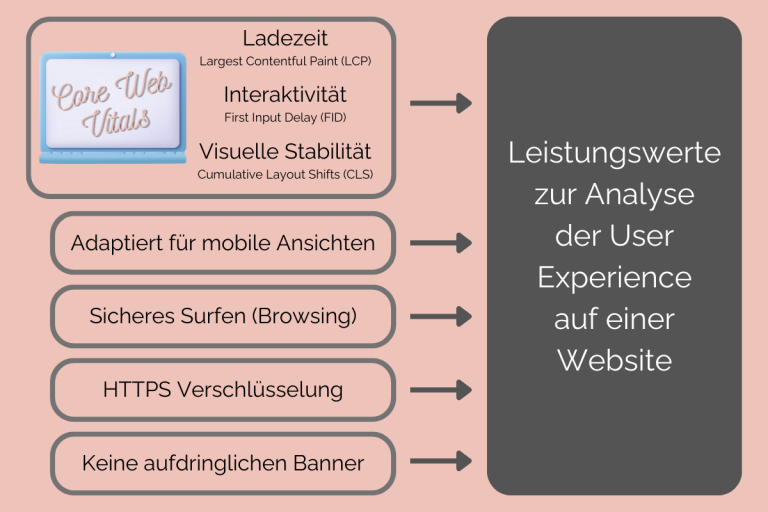
Die Core Web Vitals konzentrieren sich auf drei Hauptbereiche, die für die Nutzererfahrung von entscheidender Bedeutung sind: Ladezeit, Interaktivität und visuelle Stabilität.

1Ladezeit (Largest Contentful Paint – LCP)
Die Ladezeit ist die Zeit, die benötigt wird, um den größten sichtbaren Inhalt auf einer Webseite zu laden. Ein schneller LCP bedeutet, dass die Webseite schnell angezeigt wird und User nicht lange warten müssen, um erste Informationen zu sehen. Eine gute Zielzeit für den LCP liegt bei weniger als 2,5 Sekunden.
Tipp: Um die Ladezeit zu verbessern, optimiere Bilder und Medieninhalte, steigere die Geschwindigkeit des Servers und reduziere die Codegröße Deiner Website.
2Interaktivität (First Input Delay – FID)
Die Interaktivität misst die Zeitverzögerung zwischen der ersten Interaktion eines Users (z. B. Klicken auf einen Link oder das Ausfüllen eines Formulars) und der Reaktion der Webseite darauf. Ein niedriger FID-Wert bedeutet, dass die Webseite schnell auf Benutzereingaben reagiert und eine gute Nutzererfahrung bietet. Ein akzeptabler Wert für FID liegt unter 100 Millisekunden.
Ab Mitte 2024 wird FID von NIP (Interaction to next Paint) ersetzt. Dieser Wert betrachtet alle Interaktionen während eines Nutzerbesuchs auf Deiner Website – und nicht nur die erste Interaktion wie beim FID. Ziel des NIP ist es, sicherzustellen, dass die Zeit von der Initiierung einer Interaktion durch User bis zum Anstrich des nächsten Frames so kurz wie möglich ist.
Tipp: Um die Interaktivität zu verbessern, sollten JavaScript-Aufgaben in kleinere Teile aufgeteilt und weniger blockierende Skripte verwendet werden.
3Visuelle Stabilität (Cumulative Layout Shift – CLS)
Die visuelle Stabilität misst, wie stabil die Webseite beim Laden bleibt. Ein hoher CLS-Wert bedeutet, dass sich Elemente auf der Seite während des Ladens verschieben, was für Frustration bei Usern sorgen kann. Eine gute CLS-Zielmarke liegt bei weniger als 0,1.
Tipp: Um die visuelle Stabilität zu erhöhen, sollten Elemente mit definierten Abmessungen und Platzhaltern verwendet werden, um unerwartete Layoutverschiebungen zu verhindern.
Warum sind Core Web Vitals wichtig?
Warum sind Core Web Vitals wichtig? Die Core Web Vitals sind wichtig, da sie direkt mit der Benutzererfahrung einer Webseite verknüpft sind. Websites, die gute Ergebnisse bei den Core Web Vitals erzielen, bieten den Nutzern eine schnellere und reibungslosere Erfahrung, was zu höherer Zufriedenheit, längeren Verweildauern und möglicherweise besseren Platzierungen in den Suchergebnissen führt.
Da es sich bei den Core-Web-Vitals um Leistungswerte handelt, die Google eingeführt hat, macht es natürlich Sinn, Tools zur Messung dieser Vitals zu verwenden, die Google selbst zur Verfügung stellt. Der Core-Web-Vitals-Bericht von Google liefert die Basis der Daten, die für das Ranking herangezogen werden.
In der Google-Search-Console finden sich alle historischen Core-Web-Vitals und mit den Tools und Berichten der Search Console kann man den Suchverkehr und die Leistung von Websites messen, Probleme beheben und dafür sorgen, dass die eigene Website in den Google-Suchergebnissen gut abschneidet.
Weitere Tools sind PageSpeedInsights, Lighthouse, Chrome UX Repost (CrUX) oder die Web-Vitals-Extension sind ebenfalls darauf ausgerichtet, Dir bei der Optimierung Deiner Website zu helfen.
Die Core Web Vitals sind ein wichtiges Instrument, um die Benutzererfahrung auf Deiner Website zu verbessern. Indem Du Dich auf die Ladezeit, Interaktivität und visuelle Stabilität konzentrierst, kannst Du optimale Usererfahrung bieten und gleichzeitig die Sichtbarkeit Deiner Website bei Suchmaschinen verbessern.
Wenn Du Deine Website einer ehrliche Bewertung unterziehen willst – wir legen die Fakten auf den Tisch und helfen Dir dabei, das Optimum zu erreichen!






























09 Nov: How to: 404-Fehler in Google Analytics finden!
Besucher*innen erwarten eine hervorragende Verfügbarkeit von Webseiten, daher müssen die gewünschten Pages unbedingt erreichbar sein. 404-Fehler oder tote Links erzeugen Frustration bei Deinen Kund*innen und im schlimmsten Fall verlierst Du auf diese Weise Interessent*innen.
In diesem Artikel zeigen wir Dir, wie Du 404-Error und tote Links in Google Analytics finden und beheben kannst.